今月から毎週木曜日に1本の動画を予告で投稿することを目標にしていますが、投稿する上で最近は動画テンプレートの試行錯誤を行なっています。
【西神・山手線/北神急行】新神戸駅 新自動放送集 Shin-Kobe station Announcements collection《Subway & Hokushinkyuko Railway》
ここ数本の動画デザインがこちらです。主に「SUNTRAS」「種別あり路線」「種別なし路線」に分けてそれぞれの特徴を活かした形で基本形の制作に励んでいます。
実は、私の動画スタイルはiPadで作成したテンプレートを動画編集ソフト(AviUtl等)に貼りつけて構成させています。レベルの高い動画投稿者はAviUtlだけで動画デザインを作ったりしてますが今回は「そんなスペックの高いパソコンなんてない!」という方や「手早く動画を作りたい!」という方にオススメしたい三神路流の《楽しくて見やすい》動画デザインの作り方をご紹介していきます。
これを機に、「kine master」だけで適当に作ったような字幕動画からより詳細で分かりやすい動画へと進化させていきましょう。

今回使用するアプリはこちら「Keynote」です。
AppleにおけるiPhone、iPadなら最初から付いているプレゼン製作ソフトです。
プレゼン製作に特化したソフトで動画デザインなんて作れるのか?と思う方がいるかと思いますが、魅せる動画を作る上で欠かせないのが目から入ってくる整った情報です。いくら放送を紹介する動画であろうと、情報がまとまっていないと誰もその動画に魅力を感じることができません。まさに百聞は一見にしかずです。

では早速、新しくプレゼンを作るところから始めます。基本形は後から順に整えるのでまずは黒か白の単純なテーマを選びましょう。
奇抜なテーマは決まって鉄道路線のイメージから離れていくだけです。


プレゼンのテーマを決めたら、まずは画像の大きさを調整するため、画像を貼ります。上の+から画像を添付しましょう。
画像の大きさを調整しないと、編集ソフトで大きさが合わず必要な情報がはみでたり私の初期の動画のように余計なスペースを出さずを得なくなります。それを防ぐために、1280×780の大きさに合わせましょう。
具体的には大体テレビの画面くらいの大きさで、アニメの画像ひとつあれば大体収まる計算です。画像は貼ったら不透明度を下げ、配置を後ろに下げておきましょう。
なお、余談ですが最近の私の新規の動画デザインはこの「ポケモン剣盾」の画面デザインを意識して作っているところが大きいです。一つの画面に複数の情報がまとめて見やすくカッコいい構成はまさしく丁寧で分かりやすいテンプレートの象徴と言えるでしょう。

今回はこちらのデザインを見本に作っていきましょう。いつもの阪神電車の動画のテンプレートが他社でも普遍的に使えるとは言い難いところがあったので新たに「近鉄」をメインとした動画デザインを熟考しているところです。
ここでポイントとなる情報は
❶収録した駅
❷乗り場、電車が向かう方向
❸種別行先とナンバリング番号
❹両数または乗車位置
❺停車駅及び付帯案内
❻参考画像
この6つです。❸❹❺はもちろんながら細かな情報は多ければ多いほど魅力的に映ります。参考画像も出来る限り現場で撮影した正しい画像を調整して貼っておきましょう。
その際、私なりの考えですが種別は実際の表示に合わせて使用することをオススメします。例えば「普通」の表記なら「普通(ふつう)」を、「各駅停車」の表記なら「各駅停車(かくえきていしゃ)」としましょう。
先程言った通り、百聞は一見にしかずなのでこちらも放送に合わせるよりかはできるだけ元の表示を忠実に再現した方が分かりやすさが増します。ただ、付帯案内の場合は放送の内容に合わせる方が無難です。これは時と場合によって使い分けましょう。

ということで、この真ん中の編集エリアに文字を入力しましょう。そして▶︎と+の間にあるコマンドで色をそれぞれ塗りつぶしておきましょう。

このコマンドでは、動画の見やすさには欠かせない「フォント」も設定できます。近鉄の発車標の英語表記でお馴染みのArialやHelvetica、ヒラギノ角ゴシック体などがあります。それぞれの鉄道路線のイメージに合ったフェントに設定することをオススメします。



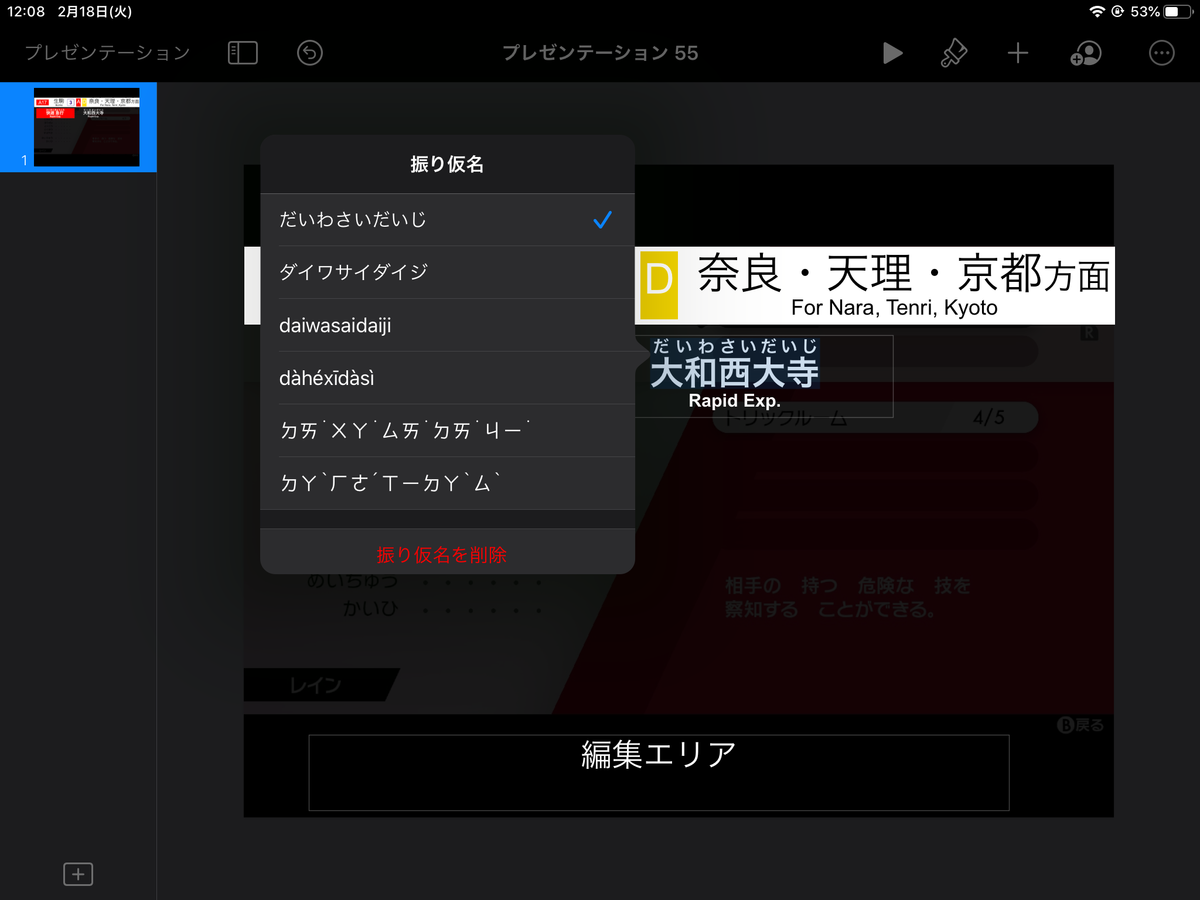
また、文字にタップした部分だけを色や太字設定したり、その時に出てくる右の項目で振り仮名を入れることもできます。ただし、難読地名では思うように正しく表記されないことがあるので部分的に正しく設定しておきましょう。「大物」や「十三」「放出」といった駅名で特に有効です。


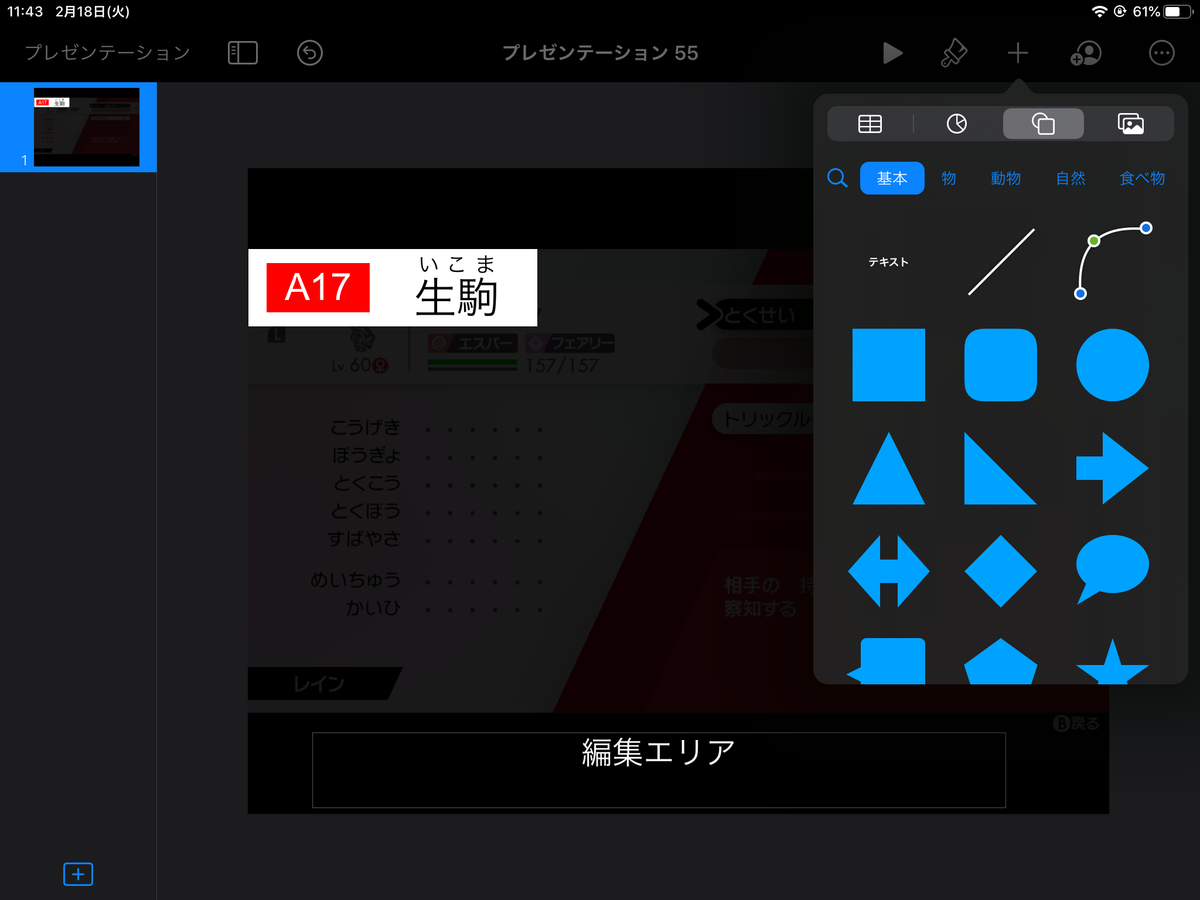
+の部分では画像の他に、図形や標章も入れることができます。電車や車椅子、スマホなどもありますので車内放送を作る上でもかなり重宝します。特に図形は頻繁に使う機会が多いので特に覚えておきましょう。
ただし、テキストは先ほどの編集エリアをコピペして使うことをオススメします。ここで追加したテキストは縦の調整ができないので編集エリアがなくなった時以外はなるべく編集エリアから文字を入力するようにしましょう。

文字や図形、画像を適切な色や位置に調整してテンプレが完成したら▶︎でフルスクリーンにしてスクリーンショットを撮影しましょう。スクリーンショットで撮影したら大きさの調整を忘れずに。

そしてまた、同じテンプレを再現する…のではなく左の項目からスライドをコピペして編集しましょう。こうすることで基本形はそのままにそれぞれの情報を変えることができる…というわけです。
これで、鉄道動画デザインの作り方はおしまいです。やってみれば多少手間はかかりますが簡単に作れると思います。
あとはこのスクショしたテンプレ画像一枚一枚を動画編集ソフトに音声と共に貼りつけて終了です。
ただ、文字のエフェクトや音声波形、iPadに存在しないフォントはここでは動かすことは当然できないのでそれはAviUtlで別に貼りつけて運用しています。パソコンに送る場合はUSB経由で画像を送信しましょう。
AviUtlで文字テキストや画像をバラバラに貼りつけているとレイヤーが増えて出力する際に動画が重くなりますが、それを一つにまとめて貼ることができるのでスペックが低くてもこれでまともに動画を作ることができます。あとは誤植にご注意を。一つ間違えると面倒なことになるので…

また、動画サムネイルも同様にKeynoteでデザインしているのですが、スクショを撮って大きさを調整するだけでは画像ファイルが大きすぎるため、YouTubeのサムネイルとして貼ることはできません。こちらは予め画像縮小サイトやアプリで大きさを調整しておきましょう。
ちなみに私は普段、鉄道珍行先画像wikiでも推奨されているこちらのサイト:【画像を好きなサイズに縮小!】FC2画像縮小で画像を縮小しています。幅2000pxで調整すればちょうど良い大きさになります。
以上、私なりの動画の作り方を事細かに説明しましたが、もし実際に作ってみて新たな発見があったらいくらでもアレンジしてみてください。時にはシンプルに、時には詳細的に是非ともあなたなりの見やすい動画デザインを作ってみてください。主観はもちろん、客観的にも分かりやすく理解が深まる動画ができることを期待しています。